![[Android Tips] Buttonにスキンを適用する](https://devio2023-media.developers.io/wp-content/uploads/2011/10/catch.png)
[Android Tips] Buttonにスキンを適用する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Androidではstyleプロパティを使うことで、見た目を様々なスキンに変更することができます。 今回はButtonコンポーネントをいくつかのコンポーネントスキンに変更してみたいと思います。
SDKのコンポーネントスキンの適用方法
コンポーネントへのスキンの適用はレイアウトXMLから行うのが一般的です。 スキンの適用にはstyleプロパティを使います。
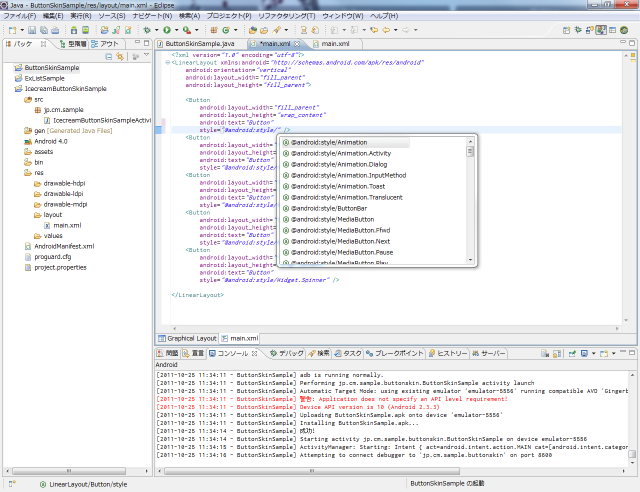
Androidの標準コンポーネントスキンは"@android:style/"で参照できます。 "@android:style/"まで入力すると、コードヒントを表示することができます。
"Widget.Button.Small"などのようなコードヒントが出ますので、これで好きなスキンを当てることができます。
例えば、以下のように適用します。
適用例
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button" style="@android:style/Widget.Button.Small" />
【備考】 最新のADT(ver.14)では"Widget.Button.Small"な形式で出てきますが、 それ以前のADTでは"Widget_Button_Small"のように出てきます。 こう出てきた場合は"_"(アンダースコア)を"."(ドット)に変更する必要がありますのでご注意ください。
Buttonにさまざまなスキンを適用する
ここまで理解できると、いろいろなコンポーネントスキンの適用を試すことができます。 以下にいくつかのコンポーネントのスキンを適用した例を紹介します。 使い所によってはかなり便利ですので、ぜひ参考にしてください。
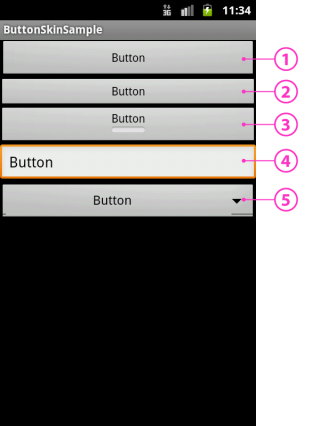
Android 2.3 (Ginger Bread)
① Widget.Button デフォルトのスキンです。
② Widget.Button.Small デフォルトのスキンより少し小さなボタンスキンです。
③ Widget.Button.Toggle トグルボタンで使われるスキンです。
④ Widget.EditText 編集テキストで使われるスキンです。
⑤ Widget.Spinner Spinnerで使われるスキンです。
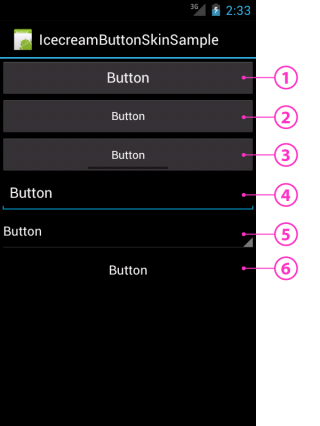
Android 4.0 (Ice Cream Sandwich)
先日リリースされたIce Cream SandwichのSDKのスキンも早速試してみました。
① Widget.DeviceDefault.Button デフォルトのスキンです。
② Widget.DeviceDefault.Button.Small デフォルトのスキンより少し小さなボタンスキンです。
③ Widget.DeviceDefault.Button.Toggle トグルボタンで使われるスキンです。
④ Widget.DeviceDefault.EditText 編集テキストで使われるスキンです。
⑤ Widget.DeviceDefault.Spinner Spinnerで使われるスキンです。
⑥ Widget.DeviceDefault.ActionButton ダイアログなどで使われているスキンです。
まとめ
今回紹介したのはおすすめのスキンですが、 他にもいろいろなコンポーネントのスキンに着せ替えることができます。 個人的にはSpinnerのスキンに変更できるのがいろいろと便利でした。